This page documents the editorial conventions used for isocpp.org blog posts.
Basic Format
The basic format of the blog post is usually something like this:
Some brief introductory blurb.
(Quoted + Heading 3 style) The Title of the Article with link to external content
(Quoted style) by Author Name
From the article:
(Quoted style) Some interesting passage from the article, can be as short as one line or can be a paragraph or two. For StackOverflow questions, we usually include most of the question (just the key part if it's a long question).
General notes: Remember to use two hypen characters ("- -" without the space) to get a dash, and to use the "Code Line" button to apply code font to keywords and such in text paragraphs.
Blog "Title" Field
Use sentence case, except Title Case for book/article/video titles. If there's an author, append "- -" and the author's full first and last name.
For StackOverflow questions, we usually lightly reword the question for clarity and grammar.
Bug note: The < and > characters do not work correctly yet in Title fields. For now please use < and > explicitly. Hopefully this will be rare (except that Howard Hinnant already encountered this with a title that included "vector<bool>").
Examples:
Casablanca: C++ on Azure -- John Azariah |
Title case used for title (and name) |
| Fall WG21 meeting: Register by Fri Sep 14 | No title, so all sentence case |
| Action Libraries++ 1.51.0 released today | Multi-word title, then back to sentence case |
| Reminder: Bjarne Stroustrup live tomorrow in Austin, TX | All sentence case |
| Why Learn to Love vector<bool>? | Using the <> workaround |
Blog "Category" Field
Most blog posts will have two categories: the primary category (e.g., Articles, Videos) plus News to get them into the top "Recent Highlights" section of the home page. (We usually omit the News category only on individual standardization papers. When in doubt, add News.)
Tags
Select at least one tag, such as "basic" or "intermediate" to designate the level of the article.
Code
Use the Code Block style for code blocks. These will be rendered in code font with shadow and syntax-coloring.
Use the Code Line / Inline Code style for code (such as keywords) inside normal text paragraphs. These will be rendered in code font only (no shadow or syntax coloring) so as to look better inline with the text.
Graphics
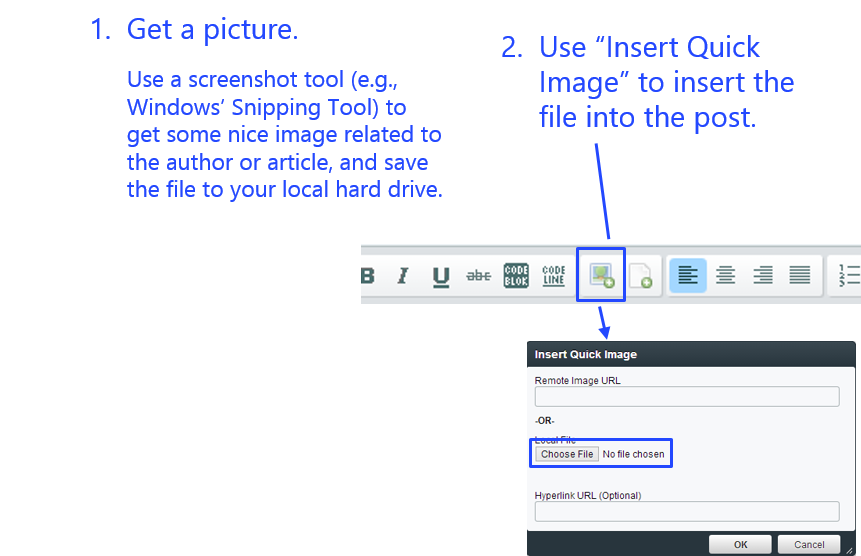
 It's usually good (though not required) to have a high-quality graphic in the post. It usually only takes a few seconds to use a screenshot tool (such as the Snipping Tool that comes with Windows; just press the Windows key + "snip" + Enter to launch it quickly) to grab a picture of the author, the site logo, or some other image related to the article. Just save the image to a temporary local directory on your computer, then in the blog editor move your cursor to the beginning of the edit window (so that the image will be inserted at the top of the article) and click on the Insert Quick Image toolbar button and enter the filename to insert the image into the post. It's that easy, and it adds a lot to the visual appeal of the post.
It's usually good (though not required) to have a high-quality graphic in the post. It usually only takes a few seconds to use a screenshot tool (such as the Snipping Tool that comes with Windows; just press the Windows key + "snip" + Enter to launch it quickly) to grab a picture of the author, the site logo, or some other image related to the article. Just save the image to a temporary local directory on your computer, then in the blog editor move your cursor to the beginning of the edit window (so that the image will be inserted at the top of the article) and click on the Insert Quick Image toolbar button and enter the filename to insert the image into the post. It's that easy, and it adds a lot to the visual appeal of the post.
